Luxeritasでカスタム投稿タイプとオリジナルブログカード
ソードアートオンラインのカードは、基本的に記事で作ってました。メモデフの時は、Advanced Custom Fieldsプラグインを使っていましたが、あるタイミングのアプデで表示が壊れてから使うのをやめました。今でも別のサイトでは便利に使っているのですが、DB作るようになってからちょっと苦手です。
Axieのカードは、調整は入るものの基本据え置き。数が増えるものでもないし、これまで敬遠してきたWordpressの「カスタム投稿タイプ」を使って作っています。
カスタム投稿タイプは、Custom Post Type UIプラグインを使っています。他にもあると思うのですが、日本語で検索するとほぼ一強な感じです。実際使いやすいと思っています。
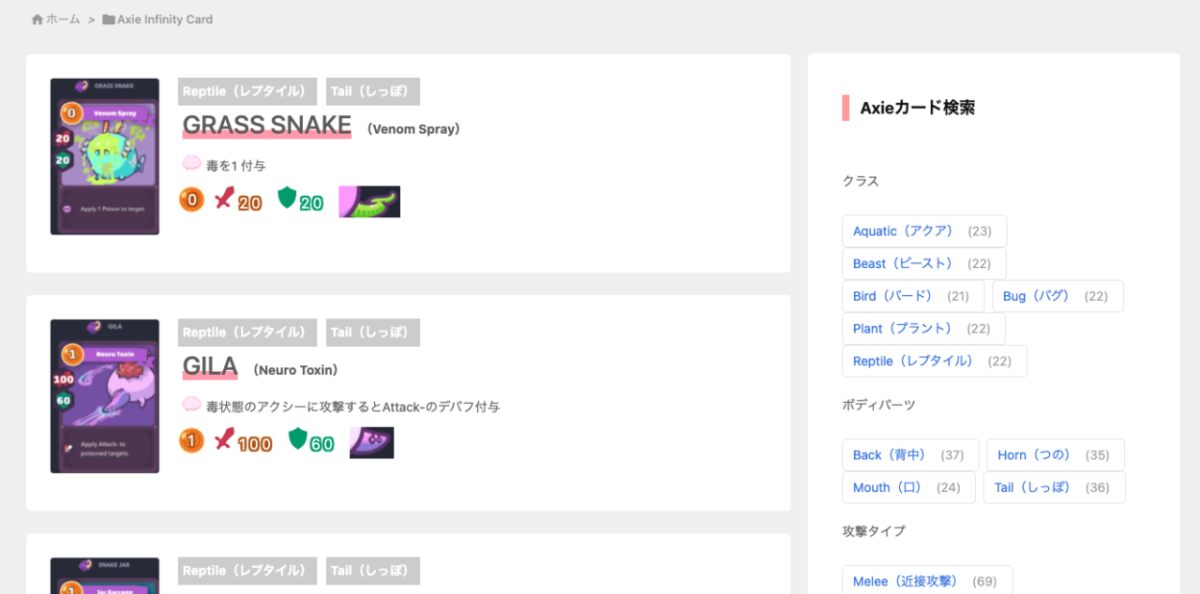
カードの一覧を作ろう
カスタム投稿タイプのテンプレートは、archive-(カスタム投稿タイプ名).php を参照します。ない場合はarchive.phpを参照します。そこまでは分かっていたのですが、ブログテーマ「Luxeritas」でオリジナルのアーカイブテンプレートをつく方法がわからず、PHPを見ながら参照しているファイルを複製してがんばりました。

カスタム投稿タイプのタクソノミーに格納している要素を取りだして表示して。方法がわかれば繰り返すだけですがちょっと大変でした。それにしても、Luxeritasのコードは綺麗です。
オリジナルブログカードを作りました
ブログカードは、記事作成時にURLを書くだけで、見栄えが良くなる機能です。
WordPressの投稿画面に「https://nomux2.net/wp-blogcard/」を書くだけで、
こんな感じに展開されます。大きすぎないかな。。これ。
Axieのおすすめチーム編成を紹介する記事を作るため、ブログカードもカスタマイズしたかったのですがLuxeritasデフォルトのブログカードのカスタマイズ方法がわからず。
見つけたのが、上記ブログカードで表示している記事です。これがすごく素敵で、

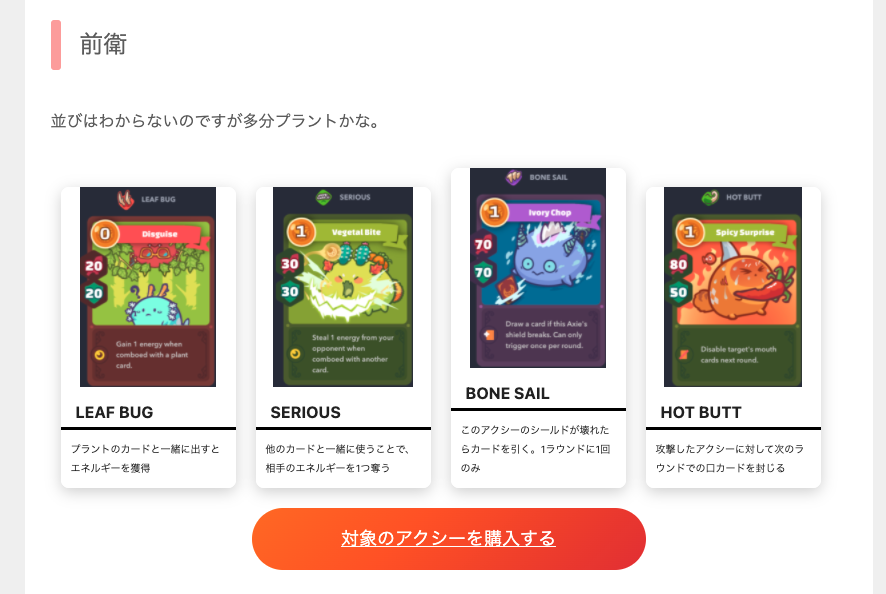
4枚のカードをこんな感じで作ることができました。ほぼいじってないです。すごい!!
さらに、各カードの記事から、おすすめチーム編成を紹介している記事にリンクしたくて、そのブログカードもつくりました。こちらは、横型をほぼそのまま使ってます。

よき!!!
ブロックエディタ、まだ慣れてなくて「定型文」「ショートコード」「再利用可能なブロック」あたりの使い分けがさっぱりわかりませんが、とりあえず「再利用可能なブロック」にショートコードを入れて、通常のブロックに変換してから使ってます。ここはもっといい方法がある気がしていいます。AddQuickTag便利だったなぁ。



ディスカッション
コメント一覧
まだ、コメントがありません